
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%session.invalidate();%>
<center>
<h2>로그인</h2>
<hr>
<%System.out.println(session.getId()); %>
<form action="Loginsession.jsp" method="post">
<input type="text" name="userid" pattern="{2,15}" required title="2~15자" maxlength="15"minlength="2">
<button type="submit">로그인</button>
</form>
</center>
</body>
</html>다른 페이지에서 로그아웃시 로그인 페이지로 보낼것 이기에
로그인 페이지에 오면 일단 세션을 초기화 시킨다
또한 공백으로는 로그인을 할 수 없도록 막아 놓았다.
로그인을 하면 일단 세션을 만드는 페이지로 넘어갔다가 메인 페이지로 가게 된다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%request.setCharacterEncoding("UTF-8"); %>
<%
String id = session.getId();
String userid = request.getParameter("userid");
session.setAttribute(id, userid);
response.sendRedirect("setProduct.jsp");
%>
</body>
</html>사용자가 로그인한 아이디를 값으로 하고 사용자의 세션 아이디를 이름으로 세션을 만든다.
그리고 메인 페이지로 넘어가게 된다.

로그인을 하고 넘어오면 상품을 선택해서 추가할 수있도록 하였다.
계산을 누르면 지금까지 자신이 추가한 상품을 볼 수 있는 장바구니로 가게 된다.
또한 로그아웃을 누르면 처음 로그인 페이지로 보낼 것이다.
<%@page import="javax.websocket.SendResult"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%request.setCharacterEncoding("UTF-8"); %>
<%
String id = session.getId();
if(session.getAttribute(id) == null){
response.sendRedirect("Loginshop.jsp");
}
%>
<center>
<h2>상품선택</h2>
<button onclick=logout()>로그아웃</button>
<hr>
<%=session.getAttribute(id) %>님이 로그인 한 상태 입니다. <%=session.getAttribute(id) %>
<hr>
<form action="add.jsp" method="post">
<select name="fruits">
<option name="fruit">사과
<option name="fruit">귤
<option name="fruit">파인애플
<option name="fruit">포도
<option name="fruit">배
</select>
<button type="submit"> 추가 </button><br><br>
</form>
<a href="checkout.jsp">계산</a>
</center>
<script type="text/javascript">
function logout(){
location.href="Loginshop.jsp";
}
</script>
</body>
</html>현재 자신의 세션이 있는지 부터 검사하고 메인 페이지를 띄워준다.

상품을 추가할 경우 alert창으로 사용자에게 알려준다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.*" %>
<%request.setCharacterEncoding("UTF-8"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String userid = session.getId();
if(session.getAttribute(userid) == null){
response.sendRedirect("Loginshop.jsp");
}
String fruit = request.getParameter("fruits");
String id = session.getId()+1;
boolean over=false;
ArrayList<String> fruits;
if(session.getAttribute(id) == null){
fruits = new ArrayList<String>();
}else{
fruits= (ArrayList<String>)session.getAttribute(id);
}
for(int i=0; i<fruits.size();i+=2){
if(fruit.equals(fruits.get(i))){
System.out.println(Integer.toString(Integer.parseInt(fruits.get(i+1))));
fruits.set(i+1, Integer.toString(Integer.parseInt(fruits.get(i+1))+1));
over=true;
}
}
if(!over){
fruits.add(fruit);
fruits.add("1");
}
session.setAttribute(id, fruits);
%>
<script type="text/javascript">
window.onload = function(){
alert("<%=fruit%>가 추가되었습니다.");
location.href="setProduct.jsp"
}
</script>
</body>
</html>여기또한 세션이 유효한지 부터 검사하고 사용자가 추가한 상품을 사용자의 세션 아이디를 이용하여
ArrayList로 상품을 관리한다.
세션 아이디에 +1을 한 이유는 같은 이름으로 하면 사용자의 세션 값과 이름이 겹치기에
그냥 +1을 한 것이고 전에 만든 세션 이름과 동일 하지만 않는다면 어떻게 해도 상관은 없다.

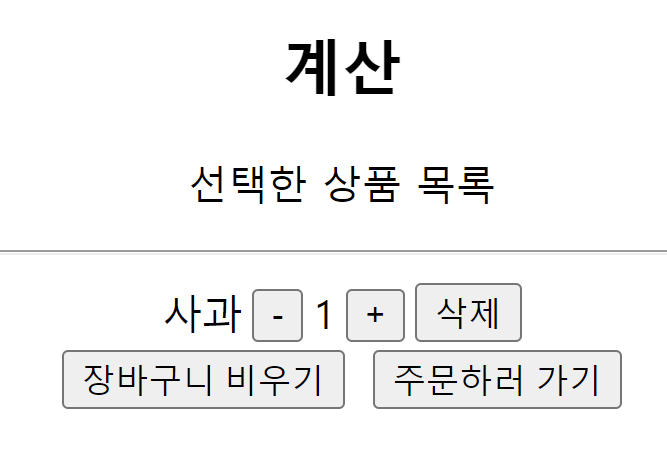
자신이 선택한 상품을 보여주고 수량을 고칠수있게 해주며 하나씩 삭제를 할 수 도 있다.
아니면 모든 상품을 삭제할 수 도 있으며 다시 주문하러 되돌아 갈 수 있는 버튼이 있다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.*" %>
<%request.setCharacterEncoding("UTF-8"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<center>
<h2>계산</h2>
<p>선택한 상품 목록</p>
<hr>
<table>
<tbody>
<%System.out.println(session.getId()); %>
<%
String userid = session.getId();
if(session.getAttribute(userid) == null){
response.sendRedirect("Loginshop.jsp");
}
String id = session.getId()+1;
if(session.getAttribute(id) != null){
ArrayList<String> fruits = (ArrayList)session.getAttribute(id);
for(int i=0; i<fruits.size(); i+=2){
%>
<tr>
<td>
<% out.println(fruits.get(i));%>
</td>
<td>
<button onclick=minusone(<%=i %>)>-</button>
</td>
<td>
<% out.println(fruits.get(i+1));%>
</td>
<td>
<button onclick=plus(<%=i %>)>+</button>
</td>
<td>
<button onclick=delone(<%=i %>)>삭제</button>
</td>
</tr>
<% }
}%>
</tbody>
</table>
<div>
<button name="clear" onclick=clearshop()>장바구니 비우기</button>
<button name="back" onclick=back()>주문하러 가기</button>
</div>
</center>
<script type="text/javascript">
function clearshop(){
<%if(request.isRequestedSessionIdValid()){%>
location.replace("clear.jsp?num=-1&option=all");
<%}%>
}
function back(){
location.href="setProduct.jsp";
}
function minusone(i){
location.replace("clear.jsp?num="+i+"&option=minus");
}
function plus(i){
location.replace("clear.jsp?num="+i+"&option=plus");
}
function delone(i){
location.replace("clear.jsp?num="+i+"&option=delone");
}
</script>
</body>
</html>상품을 건든다면 상품을 건들 다른 페이지로 get방식 처럼 값을 담아 이동 시키고
다시 주문하기를 누른다면 이전 페이지로 돌아가게 한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.*" %>
<%request.setCharacterEncoding("UTF-8"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
if(request.isRequestedSessionIdValid()){
String id = session.getId()+1;
int num = Integer.parseInt(request.getParameter("num"));
System.out.println(request.getParameter("option"));
ArrayList fruits = (ArrayList)session.getAttribute(id);
if(request.getParameter("option").equals("minus")){
if(Integer.parseInt((String)fruits.get(num+1)) > 0){
fruits.set(num+1, Integer.toString(Integer.parseInt((String)fruits.get(num+1))-1));
}
session.setAttribute(id, fruits);
}else if(request.getParameter("option").equals("plus")){
fruits.set(num+1, Integer.toString(Integer.parseInt((String)fruits.get(num+1))+1));
session.setAttribute(id, fruits);
}else if(request.getParameter("option").equals("delone")){
fruits.remove(num+1);
fruits.remove(num);
session.setAttribute(id, fruits);
}else{
session.setAttribute(id, new ArrayList<String>());
}
}
response.sendRedirect("checkout.jsp");
%>
</body>
<script type="text/javascript">
window.onload() = function(){
location.href="checkout.jsp";
}
</script>
</html>사용자가 누른값에 따라 다른 parameter가 오기 때문에 if문으로 확인한후 상품의 값을 바꾸어 주고
다시 페이지를 되돌아가는 페이지로 만들었다.
'웹' 카테고리의 다른 글
| jsp에서 경고창 띄우기 (0) | 2022.10.11 |
|---|---|
| jsp, oracle 회원 관리 프로그램 (0) | 2022.10.11 |
| 4번째 페이지에서 정보 띄우기 ( forward ) (0) | 2022.09.20 |
| 다음 페이지로 값 넘기기 ( foward 없이 ) (1) | 2022.09.20 |
| 에러 페이지 만들기 (0) | 2022.09.16 |

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%session.invalidate();%>
<center>
<h2>로그인</h2>
<hr>
<%System.out.println(session.getId()); %>
<form action="Loginsession.jsp" method="post">
<input type="text" name="userid" pattern="{2,15}" required title="2~15자" maxlength="15"minlength="2">
<button type="submit">로그인</button>
</form>
</center>
</body>
</html>다른 페이지에서 로그아웃시 로그인 페이지로 보낼것 이기에
로그인 페이지에 오면 일단 세션을 초기화 시킨다
또한 공백으로는 로그인을 할 수 없도록 막아 놓았다.
로그인을 하면 일단 세션을 만드는 페이지로 넘어갔다가 메인 페이지로 가게 된다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%request.setCharacterEncoding("UTF-8"); %>
<%
String id = session.getId();
String userid = request.getParameter("userid");
session.setAttribute(id, userid);
response.sendRedirect("setProduct.jsp");
%>
</body>
</html>사용자가 로그인한 아이디를 값으로 하고 사용자의 세션 아이디를 이름으로 세션을 만든다.
그리고 메인 페이지로 넘어가게 된다.

로그인을 하고 넘어오면 상품을 선택해서 추가할 수있도록 하였다.
계산을 누르면 지금까지 자신이 추가한 상품을 볼 수 있는 장바구니로 가게 된다.
또한 로그아웃을 누르면 처음 로그인 페이지로 보낼 것이다.
<%@page import="javax.websocket.SendResult"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%request.setCharacterEncoding("UTF-8"); %>
<%
String id = session.getId();
if(session.getAttribute(id) == null){
response.sendRedirect("Loginshop.jsp");
}
%>
<center>
<h2>상품선택</h2>
<button onclick=logout()>로그아웃</button>
<hr>
<%=session.getAttribute(id) %>님이 로그인 한 상태 입니다. <%=session.getAttribute(id) %>
<hr>
<form action="add.jsp" method="post">
<select name="fruits">
<option name="fruit">사과
<option name="fruit">귤
<option name="fruit">파인애플
<option name="fruit">포도
<option name="fruit">배
</select>
<button type="submit"> 추가 </button><br><br>
</form>
<a href="checkout.jsp">계산</a>
</center>
<script type="text/javascript">
function logout(){
location.href="Loginshop.jsp";
}
</script>
</body>
</html>현재 자신의 세션이 있는지 부터 검사하고 메인 페이지를 띄워준다.

상품을 추가할 경우 alert창으로 사용자에게 알려준다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.*" %>
<%request.setCharacterEncoding("UTF-8"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String userid = session.getId();
if(session.getAttribute(userid) == null){
response.sendRedirect("Loginshop.jsp");
}
String fruit = request.getParameter("fruits");
String id = session.getId()+1;
boolean over=false;
ArrayList<String> fruits;
if(session.getAttribute(id) == null){
fruits = new ArrayList<String>();
}else{
fruits= (ArrayList<String>)session.getAttribute(id);
}
for(int i=0; i<fruits.size();i+=2){
if(fruit.equals(fruits.get(i))){
System.out.println(Integer.toString(Integer.parseInt(fruits.get(i+1))));
fruits.set(i+1, Integer.toString(Integer.parseInt(fruits.get(i+1))+1));
over=true;
}
}
if(!over){
fruits.add(fruit);
fruits.add("1");
}
session.setAttribute(id, fruits);
%>
<script type="text/javascript">
window.onload = function(){
alert("<%=fruit%>가 추가되었습니다.");
location.href="setProduct.jsp"
}
</script>
</body>
</html>여기또한 세션이 유효한지 부터 검사하고 사용자가 추가한 상품을 사용자의 세션 아이디를 이용하여
ArrayList로 상품을 관리한다.
세션 아이디에 +1을 한 이유는 같은 이름으로 하면 사용자의 세션 값과 이름이 겹치기에
그냥 +1을 한 것이고 전에 만든 세션 이름과 동일 하지만 않는다면 어떻게 해도 상관은 없다.

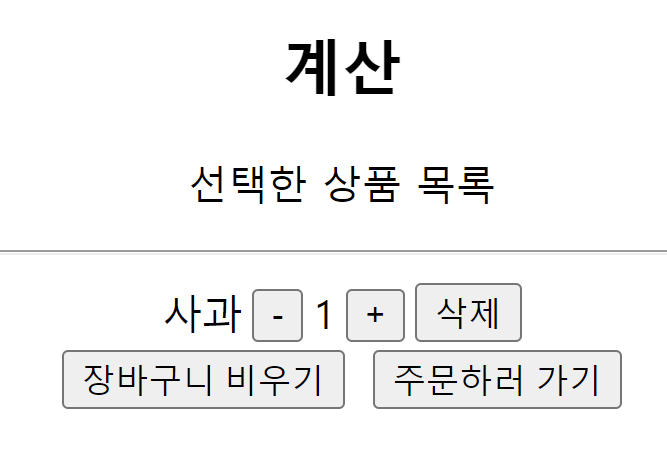
자신이 선택한 상품을 보여주고 수량을 고칠수있게 해주며 하나씩 삭제를 할 수 도 있다.
아니면 모든 상품을 삭제할 수 도 있으며 다시 주문하러 되돌아 갈 수 있는 버튼이 있다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.*" %>
<%request.setCharacterEncoding("UTF-8"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<center>
<h2>계산</h2>
<p>선택한 상품 목록</p>
<hr>
<table>
<tbody>
<%System.out.println(session.getId()); %>
<%
String userid = session.getId();
if(session.getAttribute(userid) == null){
response.sendRedirect("Loginshop.jsp");
}
String id = session.getId()+1;
if(session.getAttribute(id) != null){
ArrayList<String> fruits = (ArrayList)session.getAttribute(id);
for(int i=0; i<fruits.size(); i+=2){
%>
<tr>
<td>
<% out.println(fruits.get(i));%>
</td>
<td>
<button onclick=minusone(<%=i %>)>-</button>
</td>
<td>
<% out.println(fruits.get(i+1));%>
</td>
<td>
<button onclick=plus(<%=i %>)>+</button>
</td>
<td>
<button onclick=delone(<%=i %>)>삭제</button>
</td>
</tr>
<% }
}%>
</tbody>
</table>
<div>
<button name="clear" onclick=clearshop()>장바구니 비우기</button>
<button name="back" onclick=back()>주문하러 가기</button>
</div>
</center>
<script type="text/javascript">
function clearshop(){
<%if(request.isRequestedSessionIdValid()){%>
location.replace("clear.jsp?num=-1&option=all");
<%}%>
}
function back(){
location.href="setProduct.jsp";
}
function minusone(i){
location.replace("clear.jsp?num="+i+"&option=minus");
}
function plus(i){
location.replace("clear.jsp?num="+i+"&option=plus");
}
function delone(i){
location.replace("clear.jsp?num="+i+"&option=delone");
}
</script>
</body>
</html>상품을 건든다면 상품을 건들 다른 페이지로 get방식 처럼 값을 담아 이동 시키고
다시 주문하기를 누른다면 이전 페이지로 돌아가게 한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.*" %>
<%request.setCharacterEncoding("UTF-8"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
if(request.isRequestedSessionIdValid()){
String id = session.getId()+1;
int num = Integer.parseInt(request.getParameter("num"));
System.out.println(request.getParameter("option"));
ArrayList fruits = (ArrayList)session.getAttribute(id);
if(request.getParameter("option").equals("minus")){
if(Integer.parseInt((String)fruits.get(num+1)) > 0){
fruits.set(num+1, Integer.toString(Integer.parseInt((String)fruits.get(num+1))-1));
}
session.setAttribute(id, fruits);
}else if(request.getParameter("option").equals("plus")){
fruits.set(num+1, Integer.toString(Integer.parseInt((String)fruits.get(num+1))+1));
session.setAttribute(id, fruits);
}else if(request.getParameter("option").equals("delone")){
fruits.remove(num+1);
fruits.remove(num);
session.setAttribute(id, fruits);
}else{
session.setAttribute(id, new ArrayList<String>());
}
}
response.sendRedirect("checkout.jsp");
%>
</body>
<script type="text/javascript">
window.onload() = function(){
location.href="checkout.jsp";
}
</script>
</html>사용자가 누른값에 따라 다른 parameter가 오기 때문에 if문으로 확인한후 상품의 값을 바꾸어 주고
다시 페이지를 되돌아가는 페이지로 만들었다.
'웹' 카테고리의 다른 글
| jsp에서 경고창 띄우기 (0) | 2022.10.11 |
|---|---|
| jsp, oracle 회원 관리 프로그램 (0) | 2022.10.11 |
| 4번째 페이지에서 정보 띄우기 ( forward ) (0) | 2022.09.20 |
| 다음 페이지로 값 넘기기 ( foward 없이 ) (1) | 2022.09.20 |
| 에러 페이지 만들기 (0) | 2022.09.16 |
